The storyboard was developed after carefully selecting data that was both visually meaningful and aligned with the overall theme. There were some changes after the storyboard was finalised, which are described here in the documentation. A more in-depth explanation of each shot and its significance/composition is also given.

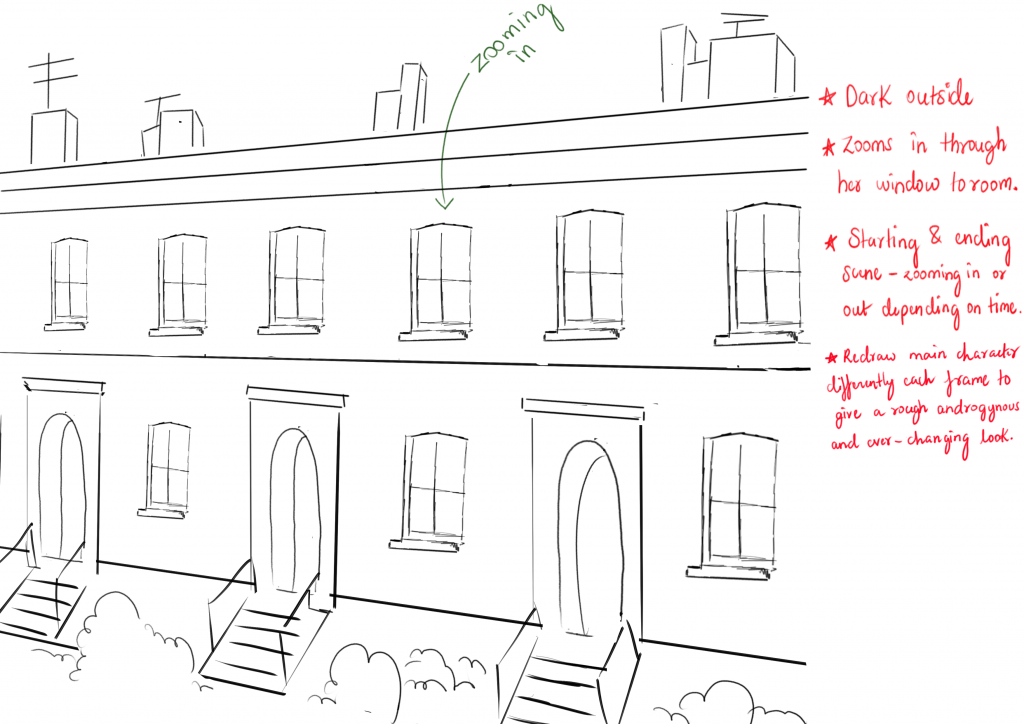
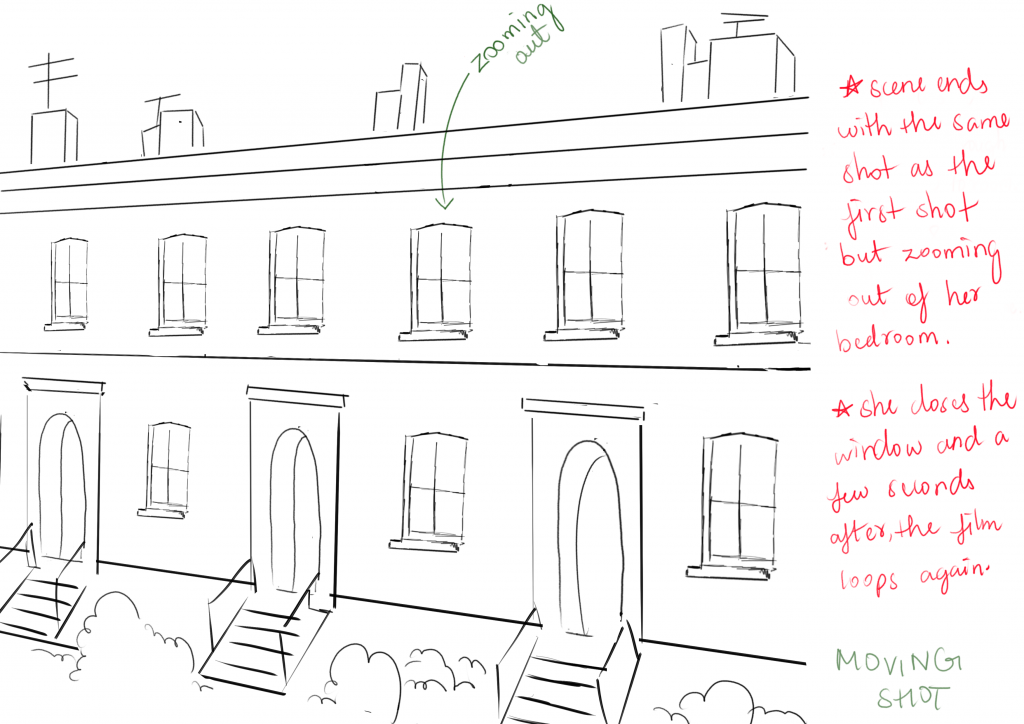
The film starts off with a shot of the building within which the character lives, which is replicated at the end to create a seamless loop. The camera zooms into the window from which the story begins.

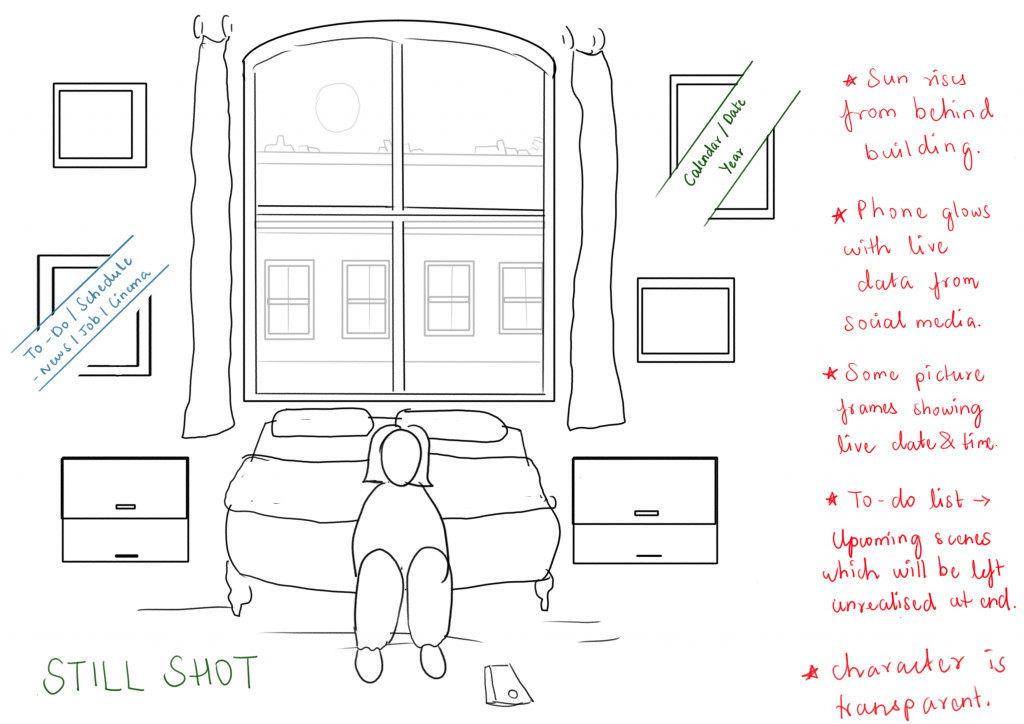
Inside her room, several things are seen that have significance – the calendar, which shows live data, and change each time the film is run to reflect today’s date. This is more experimental – of course, much into the future, the gadgets reflected presently in the film may become irrelevant so this scene removed – but for now, establishes immediate relatability with the audience. As well as this, the character, somewhat long-haired here in the storyboard, will not be portrayed like this in the final animation so as to present a neutral character which any member of the audience can envision themselves being.
The second is the To-Do list — this will contain the things the character wishes to complete during the day (i.e. noting down jobs, watching a movie, keeping up to date with news, or buying something from an ad). These will actually be the scenes shown during the animation, but will ultimately remain incomplete, as another day — or loop of the animation — begins again. I wanted this to represent disconnectedness: digital media being ubiquitous, but to such an extent that one becomes desensitised to it, or it no longer has the impact it once did due to the oversaturation of our daily lives with it.

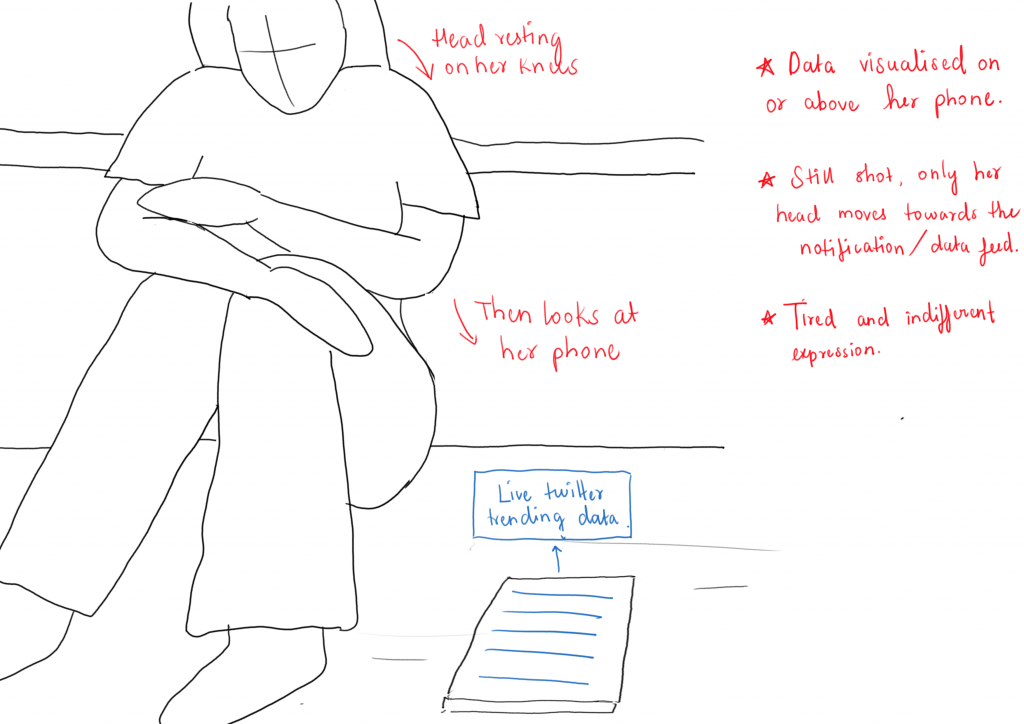
In the next scene, we see a close-up of the phone, which will present live data from Twitter, namely trending topics, which the MC will largely ignore. Many of the scenes, like this one, are still shots, so that it is easier to visualise data.

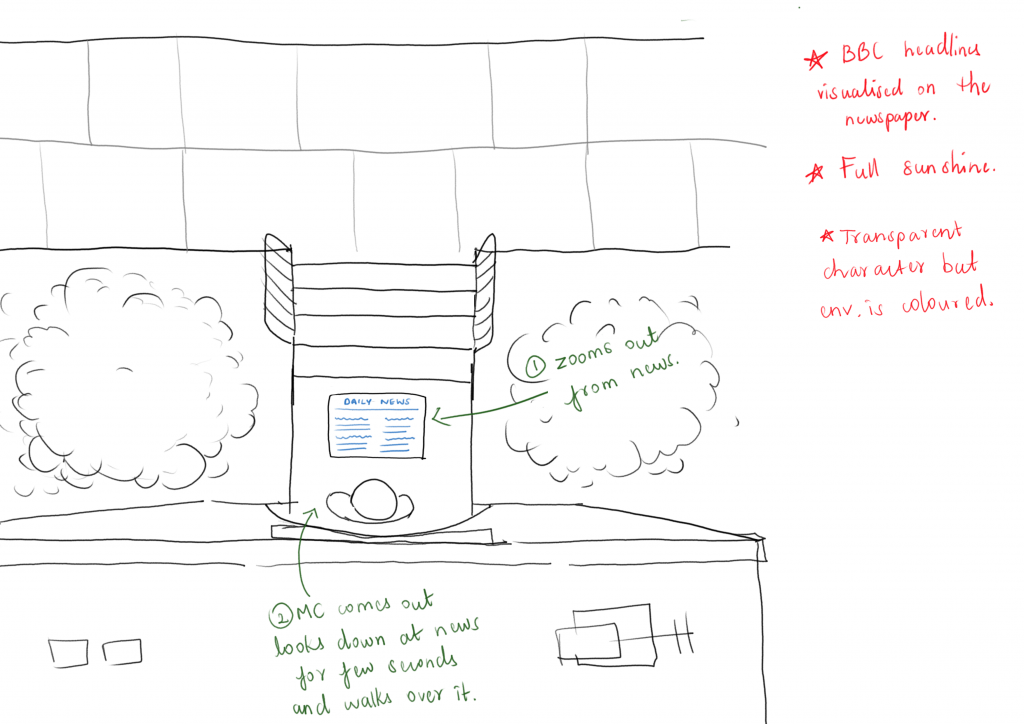
Here, we have a close-up of a newspaper, upon which live data on current headlines will be visualised. The camera will then zoom out to show the MC leaving her home and stepping over this and continuing on her way.

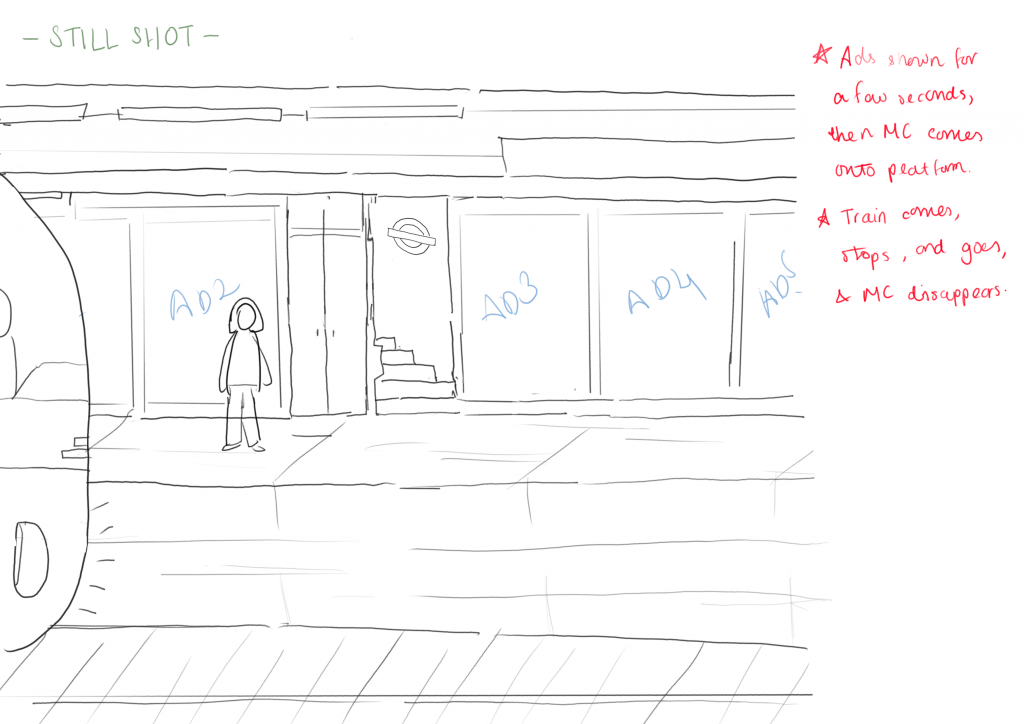
Her commute is then shown. She will come down the tube stairs, and we see ads, scraped dynamically from Meta, visualised here, to which she will be facing her back.

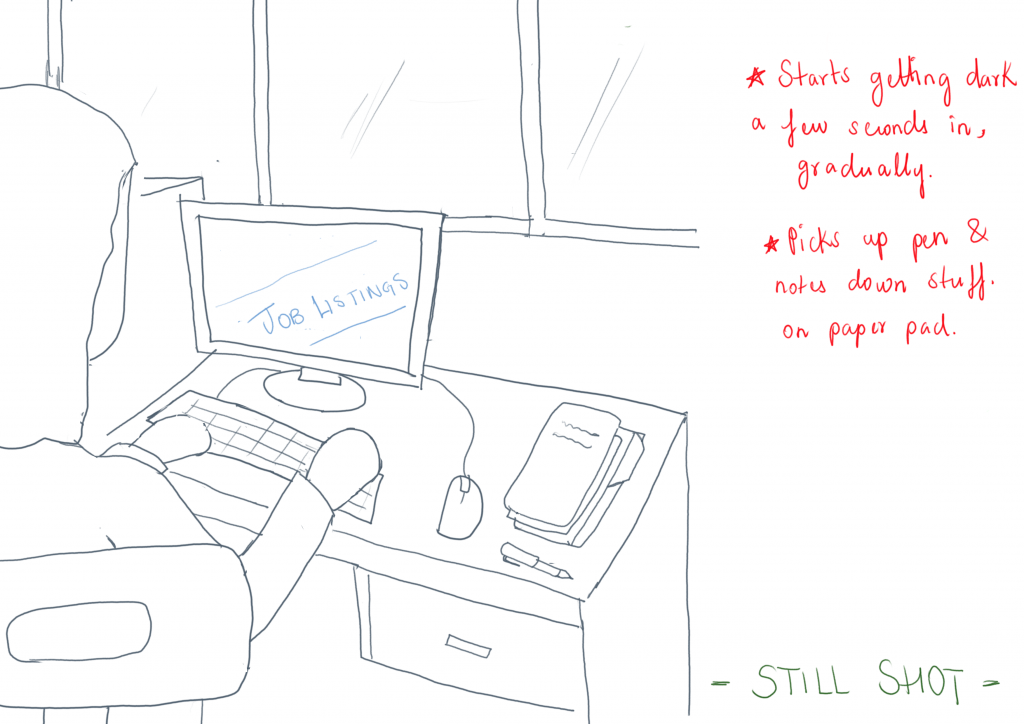
MC shown at work – as was in the to-do list, they are noting down jobs seen on their computer, on which there will be live data scraped from Indeed as to the current jobs, likely in the media/tech field. In the final animation, the computer would probably be larger to accommodate more data. Here, it would start getting dark and start to rain.

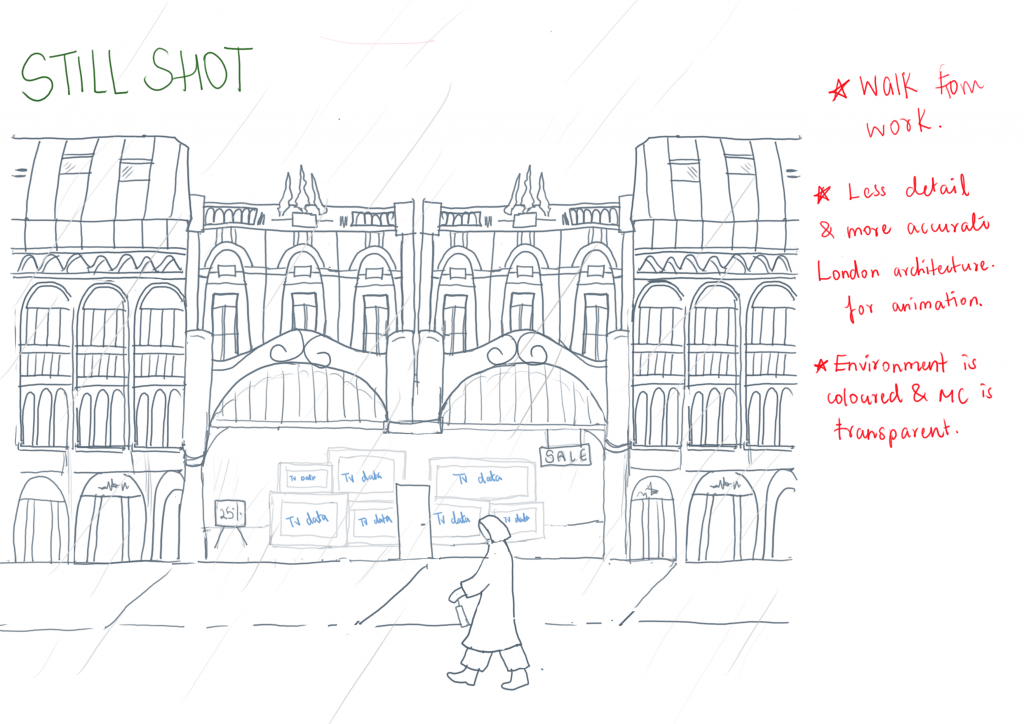
Now completely dark, MC walks home from work. She walks past a TV showroom, in which the font windows are lined with screens visualising TV programming schedules for the night. This scene depends on the viability of scraping TV schedules, but should work. It should also be a better close-up, where the screens are larger, and the character walks past without looking.

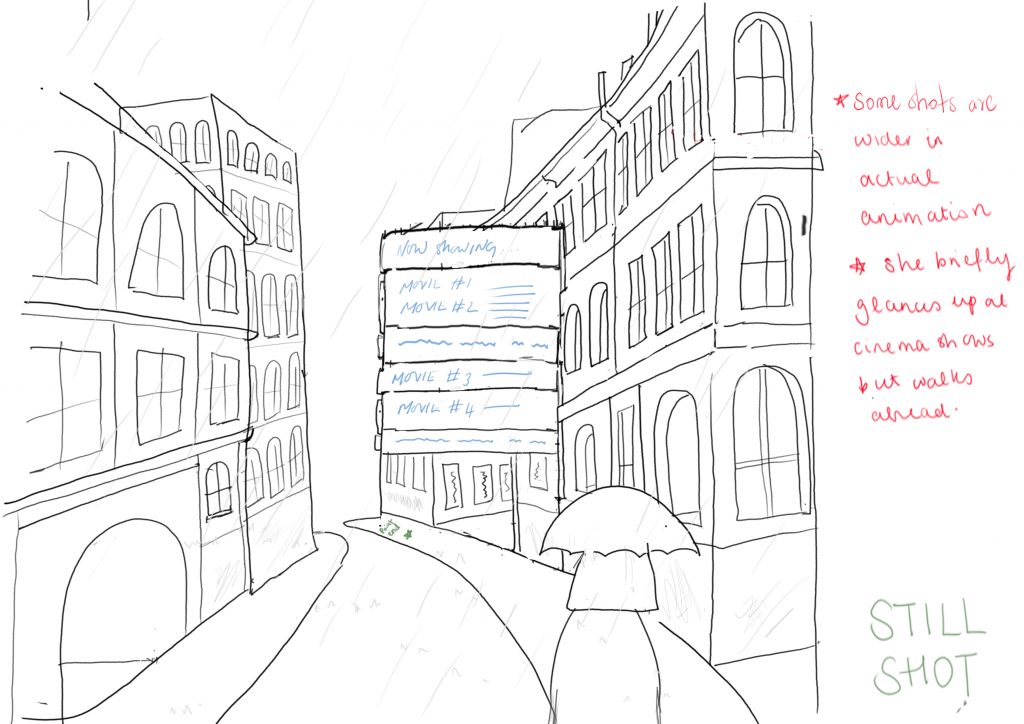
MC walks past a cinema theatre, without stopping, although she was meant to watch a movie. The live data here will be movies showing currently in theatres, at random.

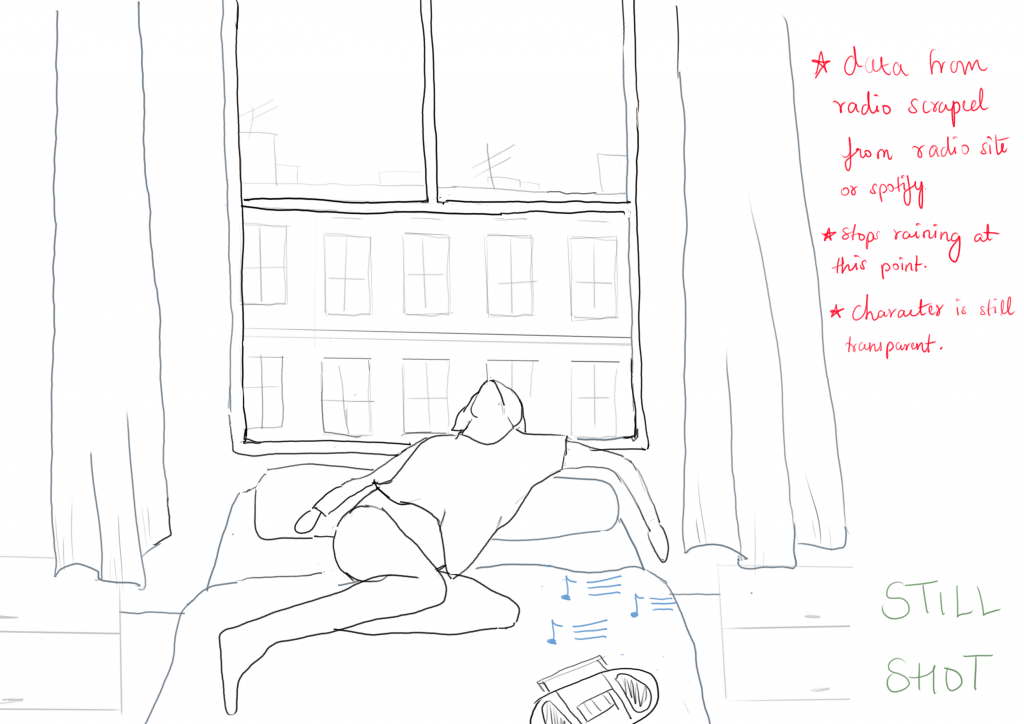
Finally, MC is back home, shown listening to music, our final form of media or digital communication. It will be scraped from Spotify.

It then zooms out, she shuts her window, its dark, and the loop starts again from the beginning.
One important thing to note is that the MC (main character) will be transparent, with their appearance shifting slightly in every frame, while the data visualisations and environment will be richly coloured. This contrast is meant to portray our disconnection and indifference to the world around us. It reflects my personal experience, as well as that of many people I’ve spoken to. The oversaturation of ads, streaming services, and social and print media — due to the sheer variety and constant options — leads to decision fatigue and ultimately, complete disengagement.